Background & Objectives
Sinclair Broadcast Group aimed to broaden its audience by expanding into various live and on-demand video platforms. We began by creating a product suite for the Tennis Channel, known for its cable service and existing third-party apps. By building our own apps for streaming boxes, web, smart TV, and mobile, we aimed to cut costs, simplify content management, and pave the way for other Sinclair brands. This also gave us the chance to enhance the user experience of Tennis Channel Everywhere. My role focused on providing creative oversight, while Vince Dean and Brandon Gamba led product design. Tennis Channel is now available on various platforms including iOS, Android, Apple TV, Roku, FireTV, Samsung Smart TVs, and the web.
Roku, tvOS, FireTV & Tizen
Making sure everything ran smoothly on every device was tough. Six years ago, streaming technology was still in its infancy. I spearheaded the team's efforts in digging into the quirks of each platform - from the operating system to remote controls and navigation. Each had its own design challenges. But we tweaked things to make the experience consistent across the board.
iOS & Android
Since Tennis Channel is tailored primarily for connected TVs, our main objective was to design a navigation system optimized for smaller screens and touch interactions. We aimed to create a user-friendly experience that allowed for seamless browsing and content discovery on smartphones and tablets. By prioritizing simplicity and ease of use, we ensured that users could effortlessly navigate the app while on the go, providing them with quick access to their favorite content wherever they are.
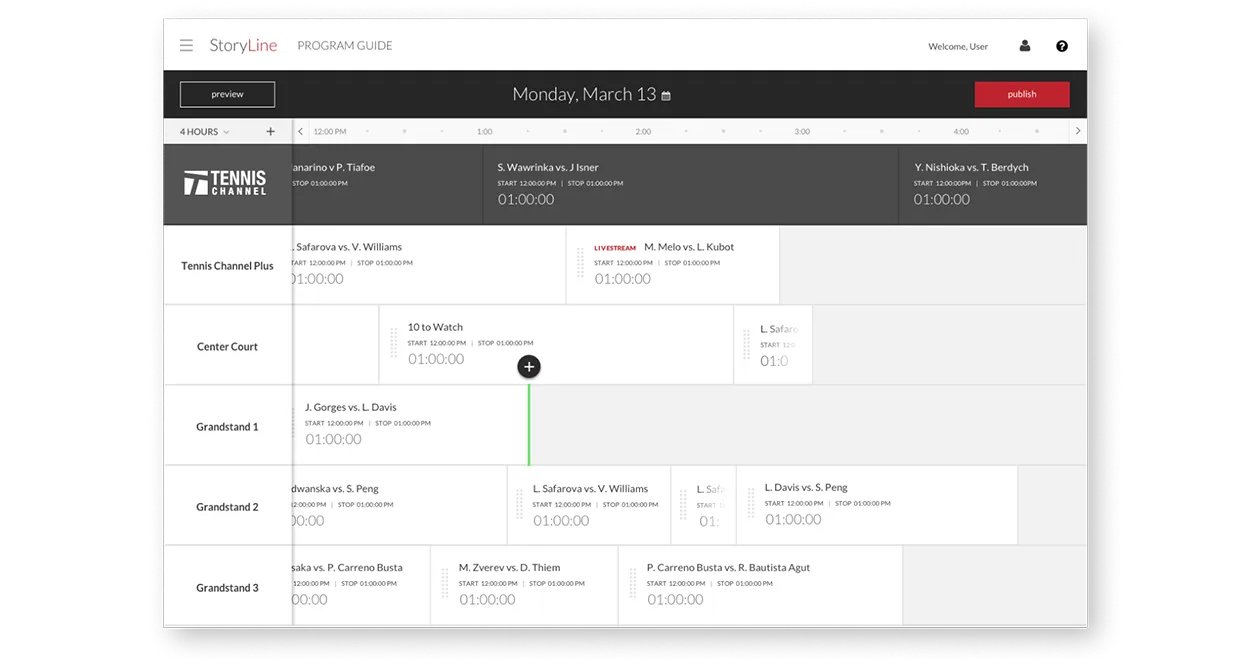
Content Management System
In 2022, we managed over 20 mixed linear feeds concurrently, alongside hosting 4000+ live matches. Developing a robust system to facilitate producers in efficiently handling and managing such a massive volume of video content on a daily basis proved to be a fulfilling and rewarding challenge.
Component Library & Style Guide
Stored within Figma, the guide served a dual purpose. Not only did it meticulously detail core styles, but it also operated as a versatile component system. This setup allowed numerous developers and designers on our team to access and utilize its resources, fostering collaboration and consistency across our projects.