S I N C L A I R S T O R Y L I N E C M S
Amazing Power in a Single Content Management System

Overview
StoryLine is the backbone of Sinclair Broadcast Group’s digital ecosystem. Powering 185+ news station websites, the Tennis Channel, STIRR, and various mobile apps, this custom CMS enables producers, editors, and journalists to create, manage, and distribute thousands of stories, videos, and photos daily.
As a lead designer from inception, I played a key role in defining the strategy, UX, and original design for StoryLine—ensuring it met the complex needs of newsrooms across the country.
The Challenge
Before StoryLine, Sinclair’s content management workflows were fragmented, relying on outdated and disjointed systems. This created several pain points:
Inefficiencies – Newsrooms used multiple disconnected tools to publish content, leading to delays.
Scalability Issues – The multiple existing CMS systems couldn’t handle the high volume of content across multiple properties.
Poor User Experience – Journalists and editors struggled with slow, unintuitive tools that hindered their productivity.
Limited Flexibility – The system lacked modern publishing capabilities, making it difficult to adapt to new formats like video-heavy content and mobile-first experiences.
We needed a powerful, singular, flexible CMS that could centralize content management while providing a seamless user experience for hundreds of journalists across different markets.
Research & Discovery
We started by conducting extensive user research to understand the unique workflows of journalists, editors, and producers.
Key research activities included:
User Interviews: Engaged with newsroom teams to uncover pain points and identify must-have features.
Competitive Analysis: Evaluated existing CMS platforms to determine best practices and gaps.
Workflow Mapping: Documented editorial workflows to create an intuitive information architecture.
Stakeholder Workshops: Worked closely with executives, engineers, and content teams to align on business and technical needs.
Design Process
Based on our research, we took a user-centered approach to designing StoryLine.
1. Information Architecture & Wireframing
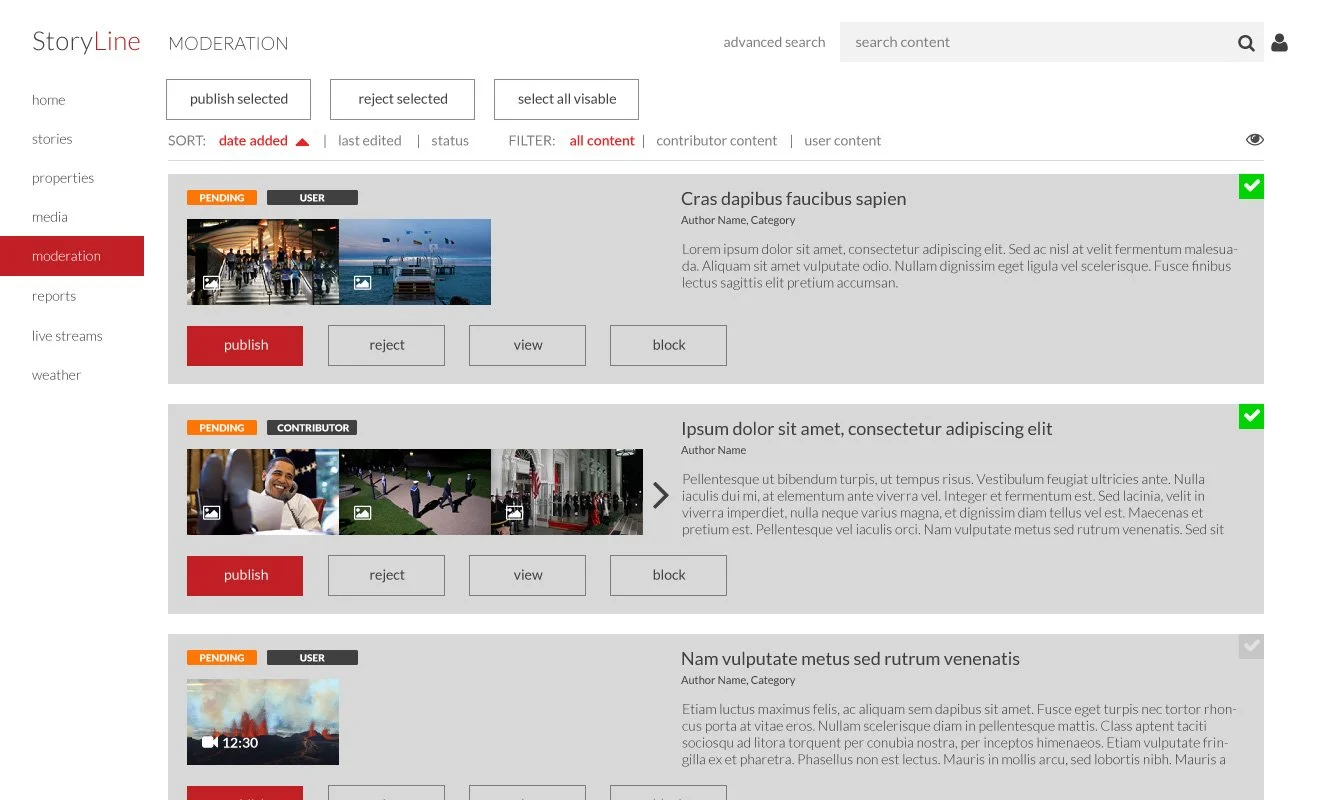
Developed a modular system that allowed different teams to manage articles, photos, and videos in a single, cohesive interface.
Designed custom workflows for breaking news, live video, and social media integration.
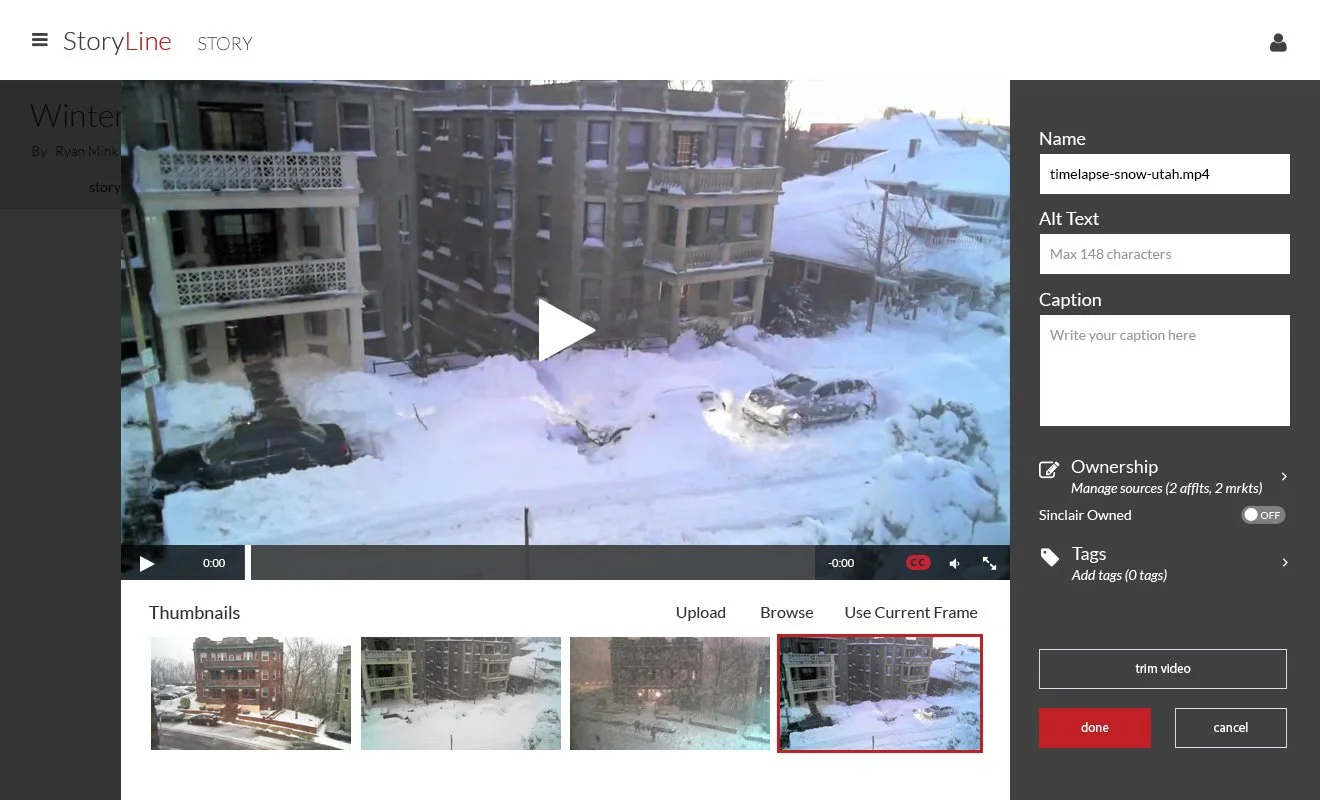
2. UI/UX Design
Created an intuitive dashboard that surfaces key insights (trending stories, video engagement, scheduled content).
Introduced drag-and-drop functionality for arranging story elements.
Implemented dark mode for improved usability in newsroom environments.
3. Prototyping & Testing
Conducted usability testing with real newsroom staff to refine the design.
Iterated on key interactions based on feedback, ensuring fast and efficient workflows.
Outcome: The final design dramatically improved content creation speed, reducing the time to publish breaking news stories.
Conclusion
Building StoryLine from the ground up was an incredible opportunity to redefine how newsrooms create and manage content. By focusing on usability, efficiency, and scalability, we delivered a CMS that empowers journalists to do their best work—faster and more effectively than ever before.